Bet Bonus79越南彩票系统源码:后台可控开奖与多款彩种
1. 搭建教程
搭建一个适用于越南市场的彩票系统,涵盖多种彩票种类、丰富的支付接口和用户友好的界面,支持从前端到后端的完整流程,包括用户管理、投注系统、开奖机制、支付系统等。
2. 技术栈
- 前端:React.js / Vue.js + Ant Design / Material UI
- 后端:PHP + Laravel 或 Yii2
- 数据库:MySQL 8.x
- Web服务器:Apache + PHP
- 控制面板:宝塔面板
3. 核心功能模块
1. 用户系统
- 用户注册/登录:用户通过手机号、邮箱或社交账户(如Facebook、Google)进行注册与登录。
- 账户管理:用户可查看账户余额、投注历史、中奖历史、个人信息等。
- 资金管理:用户充值、提现功能。支持越南本地支付方式如Momo、ZaloPay等。
2. 彩票游戏系统
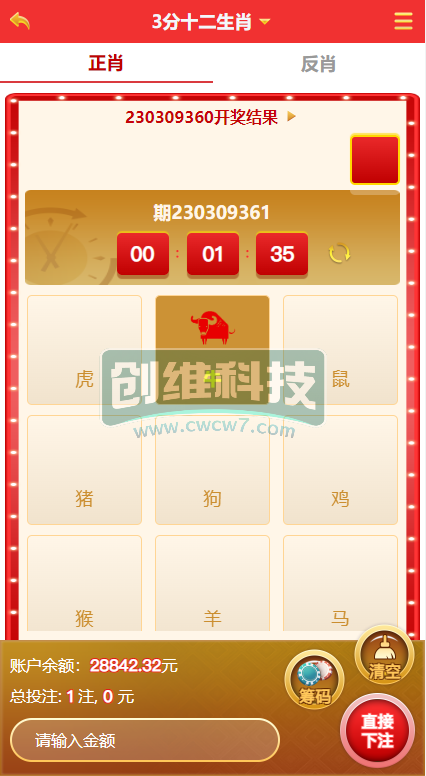
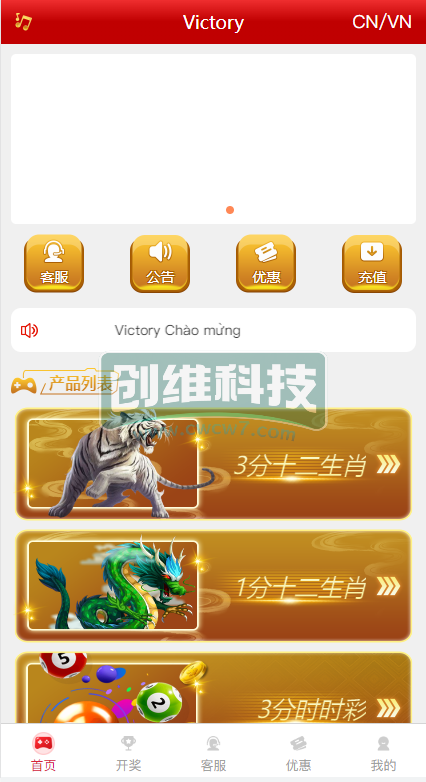
- 彩票种类:包括越南快三、越南时时彩等常见的越南彩票玩法。
- 投注系统:用户可选择彩种、投注金额、投注号码等,进行即时投注。
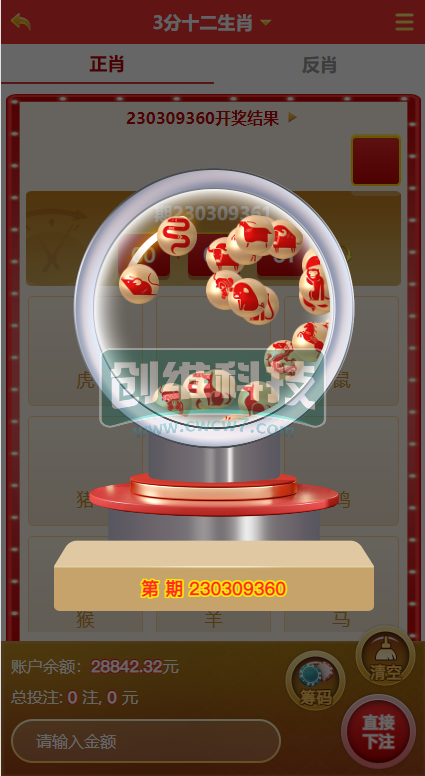
- 开奖系统:每种彩票的开奖时间、结果展示。用户能够实时查看开奖结果。
3. 支付系统
- 支付集成:支持越南本地支付接口(如ZaloPay、Momo等),用户可轻松完成充值和提现。
- 支付状态监控:支付过程中的状态反馈,确保交易成功与否。
- 提现管理:用户能够选择提现到银行卡或电子钱包,并实时查看提现状态。
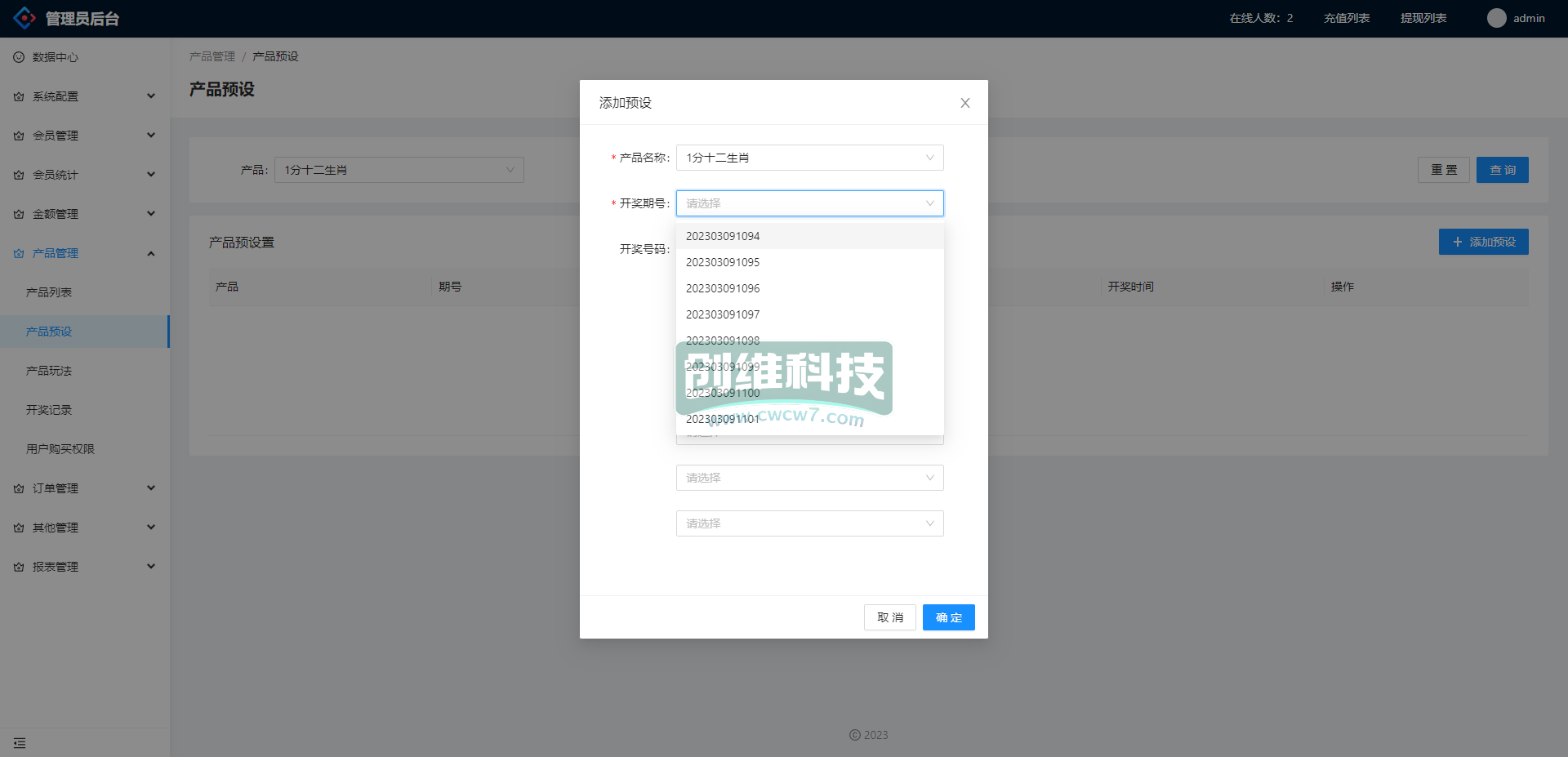
4. 开奖与历史记录
- 实时开奖:提供实时的开奖数据展示,支持用户查看历史开奖记录。
- 开奖推送:通过短信、邮件或app推送实时推送开奖信息。
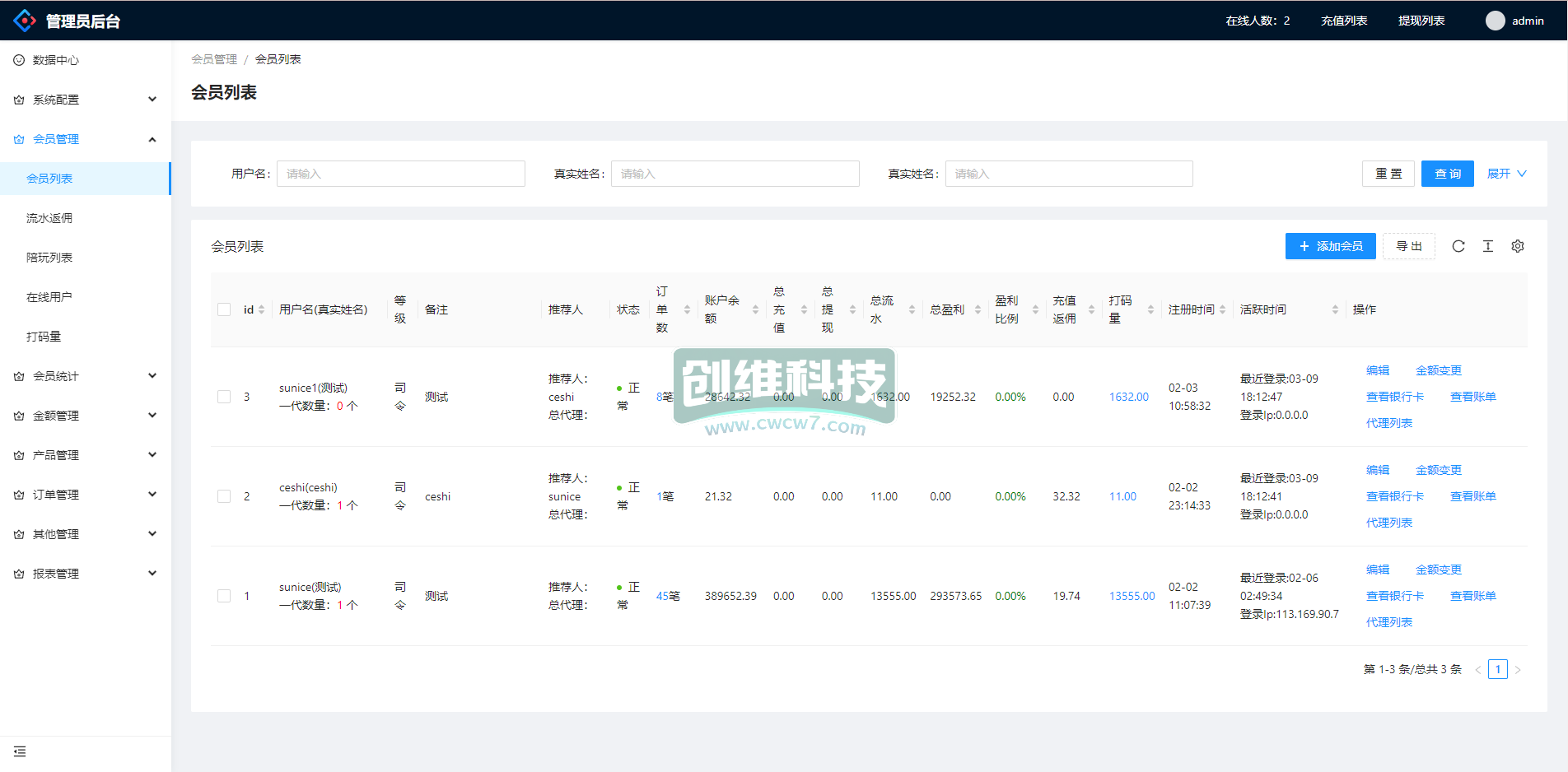
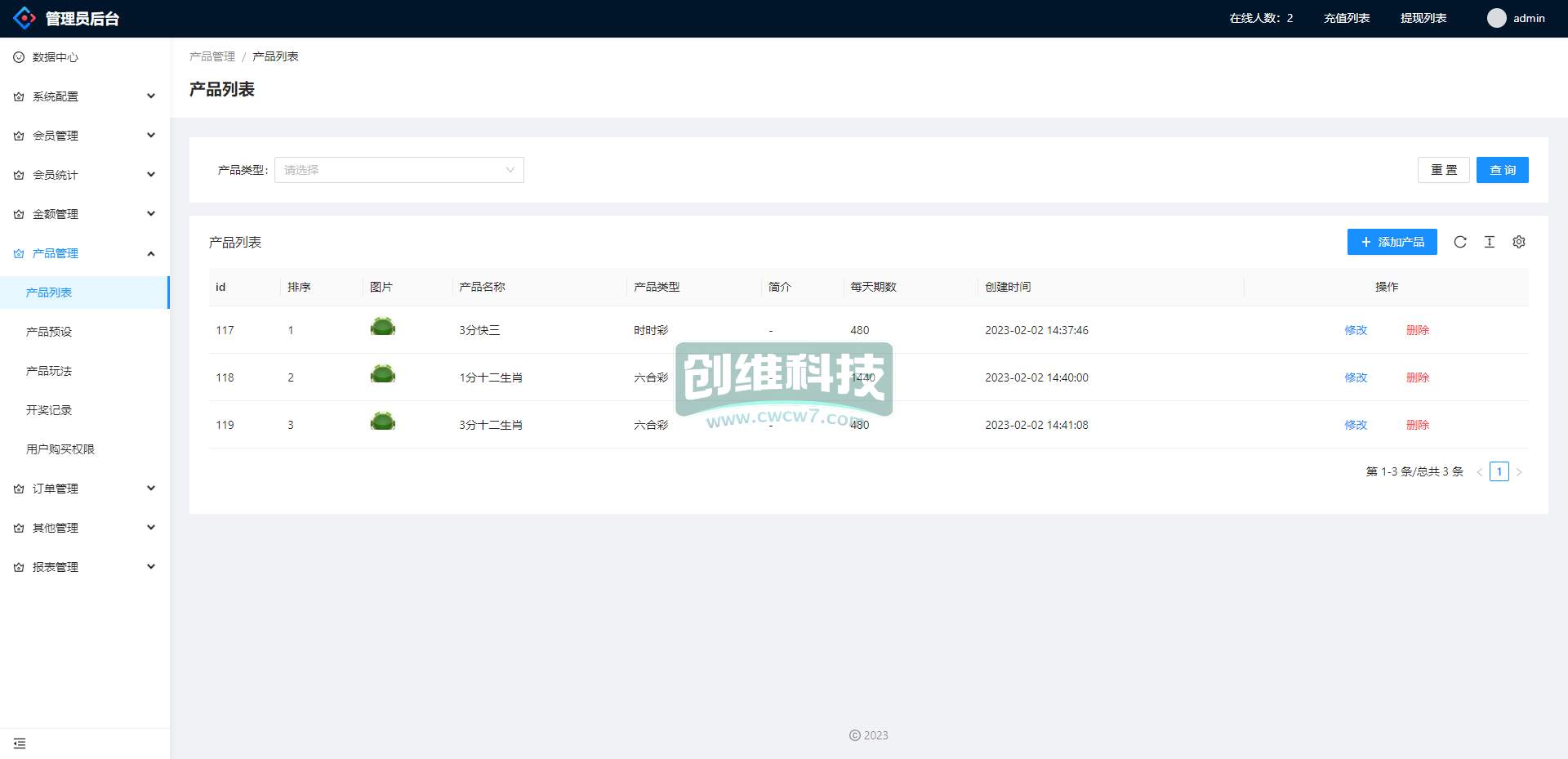
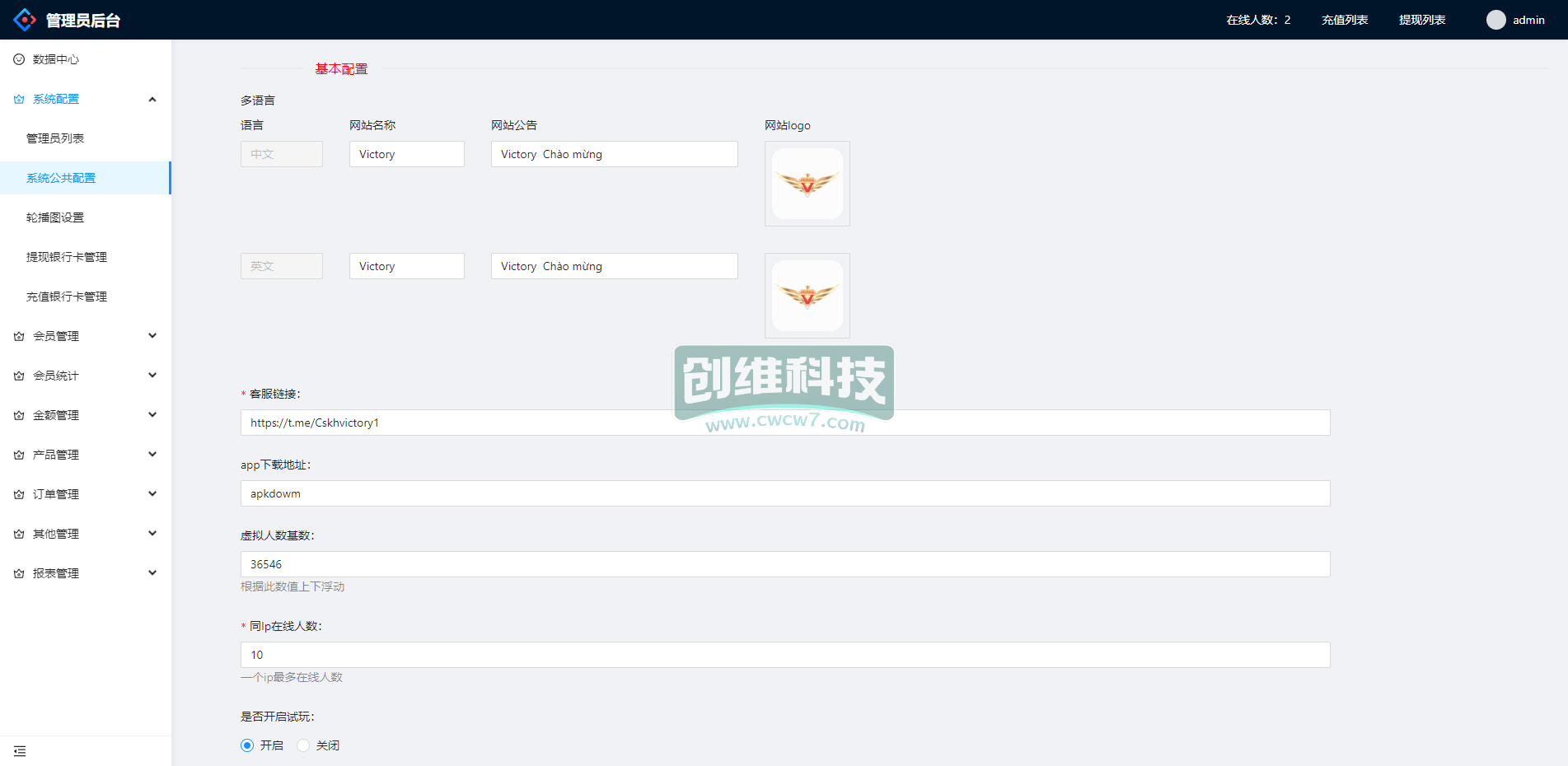
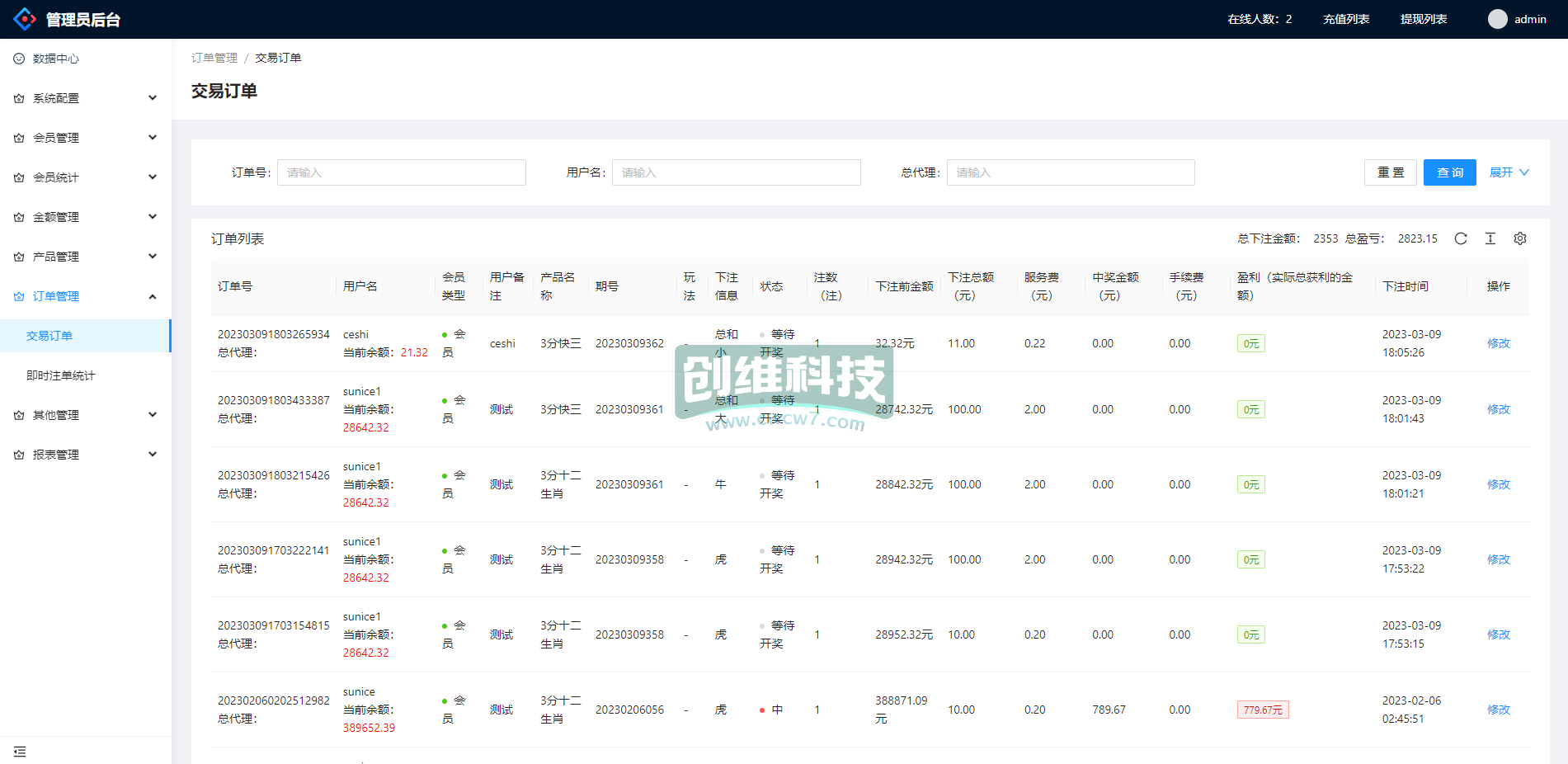
5. 后台管理系统
- 彩票种类管理:管理员可以增加、删除、编辑彩票种类和规则。
- 用户管理:管理员可以查看用户信息、账户余额、投注记录等。
- 订单管理:管理员可以查看投注订单、支付状态和提现请求。
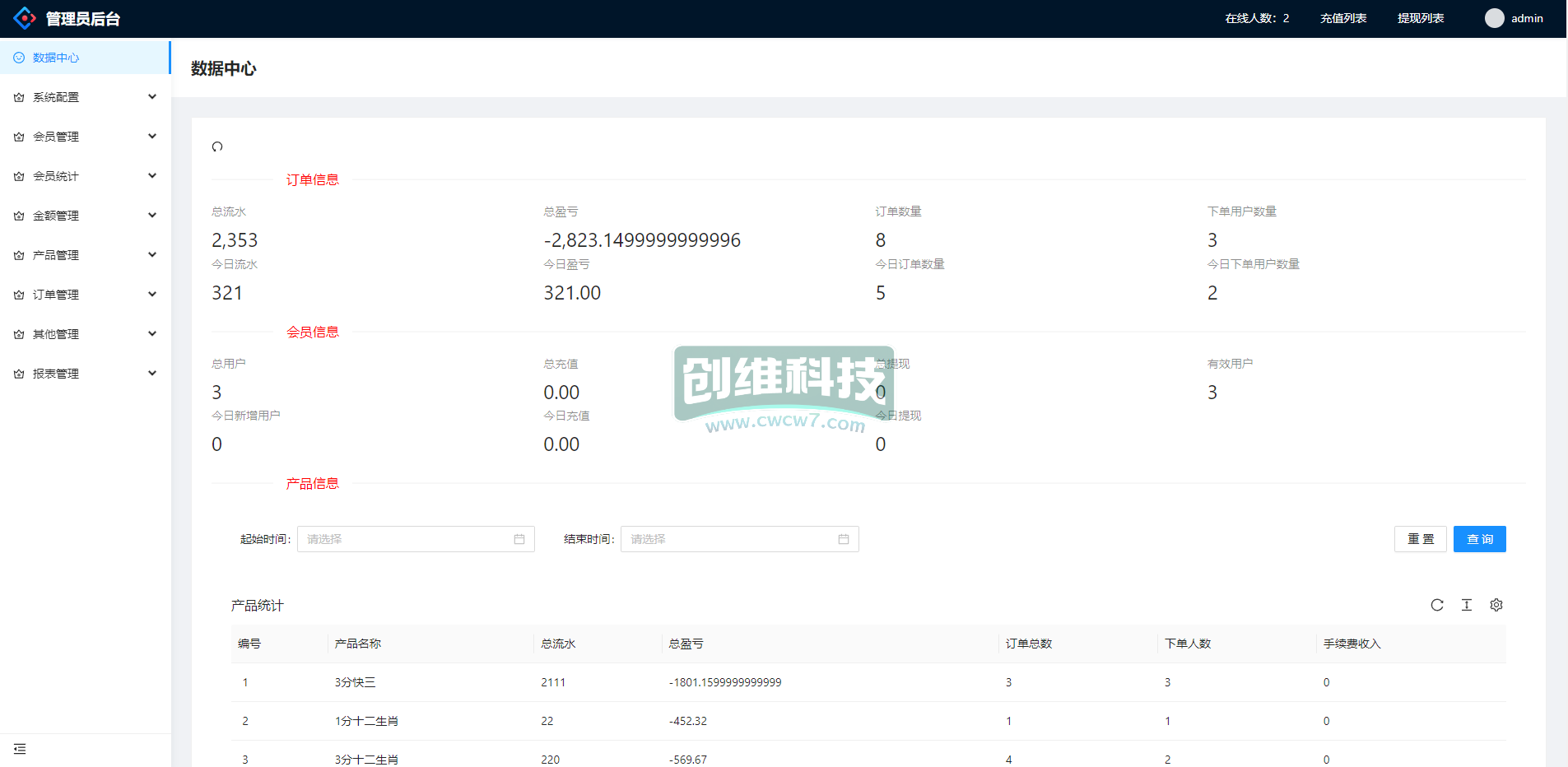
- 系统监控:实时监控系统性能,包括服务器负载、用户活跃度等。
4. 系统架构与实现
1. 前端搭建
- 使用 React.js 或 Vue.js 来构建前端界面,增强用户体验,支持单页面应用。
- 使用 Ant Design 或 Material UI 提供清晰、简洁的UI设计,特别适合复杂表单和数据展示。
前端关键页面:
- 首页:展示彩票种类、开奖倒计时、投注入口等。
- 投注页面:提供彩票选号、投注金额设置和投注确认功能。
- 历史开奖页面:显示所有彩票种类的历史开奖数据。
- 账户页面:展示用户余额、投注记录、充值和提现功能。
2. 后端架构
- 使用 Laravel 或 Yii2 框架搭建后端,保证代码的可维护性与扩展性。
- MySQL 作为数据存储,保存用户信息、投注记录、开奖数据等。
后端关键模块:
- 用户管理:用户登录、注册、密码修改、资料修改等。
- 彩票投注:处理投注请求、投注金额计算、开奖逻辑处理等。
- 支付接口:集成Momo、ZaloPay等支付API,实现资金的进出管理。
- 开奖管理:实时获取开奖数据并推送给前端,支持自动开奖与手动开奖。
- 日志与监控:记录系统日志,监控支付接口和彩票投注的异常行为。
3. 数据库设计
- 用户表:存储用户账户信息,包括余额、投注记录等。
- 彩票种类表:存储所有彩票种类的相关信息(如名称、规则、赔率等)。
- 投注记录表:记录用户的每次投注信息(如投注号码、金额、彩票种类等)。
- 支付记录表:记录所有充值、提现的支付信息。
数据库设计示例:
CREATE DATABASE vietnam_lottery;
USE vietnam_lottery;
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(255) NOT NULL,
email VARCHAR(255),
password VARCHAR(255) NOT NULL,
balance DECIMAL(10, 2) DEFAULT 0,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
CREATE TABLE lotteries (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
description TEXT,
odds DECIMAL(5, 2) NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
CREATE TABLE bets (
id INT AUTO_INCREMENT PRIMARY KEY,
user_id INT NOT NULL,
lottery_id INT NOT NULL,
bet_numbers VARCHAR(255) NOT NULL,
bet_amount DECIMAL(10, 2) NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
CREATE TABLE payments (
id INT AUTO_INCREMENT PRIMARY KEY,
user_id INT NOT NULL,
amount DECIMAL(10, 2) NOT NULL,
type ENUM('deposit', 'withdrawal') NOT NULL,
status ENUM('pending', 'completed', 'failed') DEFAULT 'pending',
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
4. 支付集成
- 集成越南本地支付接口,如 Momo 和 ZaloPay,使用 REST API 或 SDK 对接支付功能,确保用户充值和提现的流畅与安全。
PHP 示例:Momo支付接口集成:
<?php
// 创建支付请求
$payData = [
'amount' => 1000, // 充值金额
'order_id' => uniqid('order_'), // 订单号
'user_id' => $userId, // 用户ID
'callback_url' => 'https://yourdomain.com/payment/callback'
];
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://api.momo.vn/v1/payment');
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($payData));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
echo $response;
?>
5. 系统安全
- 数据加密:所有用户敏感信息,如密码、支付数据通过 SSL 和 AES 加密技术传输。
- 防止SQL注入:使用准备语句(Prepared Statements)避免SQL注入。
- 防止DDos攻击:通过API限流和IP黑名单策略防止恶意攻击。
- 支付验证:通过支付回调接口确保每一笔交易的真实性。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。